After the novelty of getting onto Google Wave for the first time wears off, the near-universal reaction from users is underwhelm. By the time you finish this primer, you’ll still only know a fraction of what lies within Wave, but I guarantee that you’ll have some actionable points of departure for making Wave useful and fun.
What is Google Wave?
The technorati have done a good job at describing the many things Google Wave can do, they’ve done a poor job of describing what Google Wave actually is. I’m not keen on the popular description of Wave as “document collaboration,” though it’s no surprise that writers would latch onto it. Many other descriptions, like “IM on steroids,” generate more heat than light. For more clarity, let’s look at an individual wave, and how a wave differs from email.
Email is fundamentally for sending and receiving messages. I send a message to you, you reply by sending me another message, I respond to your reply with yet another reply, and so on. Wave, on the other hand, is for posting and editing messages. I create a message, then add you to it — which, in effect, “sends” it to you. If I choose to add other people to the wave posting it, I don’t have to copy and resend the text. I just drag and drop the other recipients’ contact profiles onto the wave. This has a couple of advantages:
- Each conversation stays within a single wave. Unlike email, messages don’t multiply as a conversation evolves. So if someone needs to send you daily status updates on the wave for a particular project, that wave resurfaces in your inbox each time it’s amended.
- Anyone on a wave can edit any part of a wave, so parts that are no longer needed can be deleted, and unclear sections can be revised for clarity. If, for some reason, you need to refer to an earlier version of the wave, the Playback feature allows you to go back to any version of it, and copy that onto a new wave, if desired.
Keep in mind that while Wave isn’t rocket science, it does have a learning curve. Think of your first attempts at using email. You had to learn some rather unfamiliar operations: CC, forward, file and attach. You probably didn’t learn how to do all these functions in a single day, but over time on an as-needed basis. Expect to pick up most of your Wave skills as you go along — but use the guide to jump start your voyage.
When Should You Use Wave?
Google touts Wave as a reinvention of email, but does that make it an email replacement? As with IM, Twitter, Facebook or texting, it’s a bad idea to try to shoehorn all communication into a single medium. Picking the right tool for the job at hand is an art that refines itself through experience.
Wave seems to work best within small groups for conversations that are likely to generate many replies. Unlike an email thread, you don’t have scan back through earlier messages to catch references made in the latest message. As mentioned before, waves can be cleaned up as they progress, so replies that no longer contribute significant content to the conversation can be redacted.
More importantly, Wave supports “inline” replies within messages. If someone adds a two-paragraph comment, and you want to reply to a point made in the first paragraph, you don’t have to quote and edit that part. You can just double-click on the last word of the text you want to reply to, and add your reply right there.
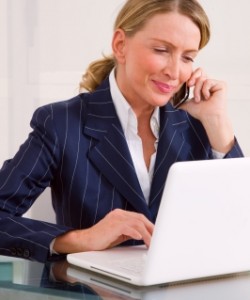
Wave is also great for conversations that benefit from richer media support (notice the live Twitter feed embedded in the wave pictured above). For instance, if you want to assign a new Excel task to someone who’s less knowledgeable than you about the program, you can find a screencast on YouTube about the Excel technique needed, and embed that video directly into the message. Of course, you can also attach audio files, PDFs and other documents, but Wave makes it even easier to attach these files by supporting drag-and-drop.
You can also use Wave as a notebook by creating a new wave without including any other participants. When you want to retrieve your notes in Wave, you simply do a search using “with:note” and other optional filtering criteria (more on this shortly).
Using Wave: The Basic Moves
As each wave is comprised of blips and wavelets. A blip is an individual message unit. Each time someone adds to the conversation in a wave, that addition is a blip. So if Fred sends a wave to Fran that says, “All swans are white,” and Fran replies with, “But I’ve seen a black swan,” the wave now has two blips. Because those blips are related (one’s a reply to the other), they form a relational unit called a wavelet. Blips are nested within wavelets, and wavelets are individual conversations within waves. Let’s look at what we can do with blips, wavelets and waves.
Creating a new wave. Simply click the “New Wave” button at the top of Wave’s search panel (the middle one featuring — surprise! — a search field) or the link in message panel in the right column. Either start filling out your header and message content, or add people onto the wave first. To add people to the wave, drag and drop their contact listing from the contacts panel in the lower left to the top of the message panel on the right; or you can just click the “+” button at the top of the message panel, and select people from the floating contacts panel that comes up.
Reply to a blip. When you receive a new wave, or an update to a wave, you can reply to it in one of three ways:
- Click the dropdown menu in the upper right corner of the blip and select either “Reply to this message” or “Private reply”. A private reply goes directly to the creator of the blip, and doesn’t get added to the wave for other participants to see
- Hover your cursor over the bottom of the blip to evoke its highlight bar, then click it
- Double-click on the last word of what you’re replying to. This is the inline reply option mentioned earlier, allowing you to reply to any part of the blip
Ping someone on Wave. To ping someone on Wave is to send him or her a direct message, not unlike an IM. Clicking on someone’s name in the contact panel brings up the options to either send a new wave or to ping the person. Unfortunately at this time, ping isn’t substantially different that sending a new wave, since both are sent in real time and can be replied to in real time. The main difference is that if the recipient’s wave client is open, he or she gets the initial notification in real time.
Archive, file and delete waves. Google makes Archive the preferred method of inbox clearing by including a button for it in the inbox’s toolbar. When you view an archived wave, the Archive button is replaced with Unarchive, allowing you to send it back to your inbox. If a message in the inbox is highlighted and you click the ellipses (“…”) at the end of the toolbar, a dropdown menu appears with Trash and Move To options. The same ellipses button and options are available in the message panel’s toolbar. If you’d like to create a new folder for your wave, click the “+” button in the Folders section of navigation panel in the upper left.
Follow and unfollow waves. Every time a wave you’re part of gets edited with a reply, cut or change, it reappears in your inbox. That’s often exactly what you want to happen, but in some cases, you reach a point where additional updates to the wave are no longer relevant. To stop getting the refreshed version of a wave you’ve selected, click the Unfollow button in your search panel. If you search for that wave in the future, you’ll still get the current version, but you won’t have to deal with it cluttering your inbox automagically. You can always choose to follow the wave again.
Wave Search Operators
Using the search functions of Google Wave is similar to using the search functions of Gmail. A simple search involves nothing more than putting in the keyword you’re looking for, but it’s worth taking to time to learn a few of Wave’s advanced search operators. These typically use the operator:value [keyword] syntax.
Search public waves. Most newcomers to Wave are faced with a more or less empty contact list, leaving them with virtually no reason to use Wave. The easiest way to get your feet wet with Wave is to take a look at some public waves, which you can find using the with:public search operation.
To see public waves on accounting, you would enter with:public accounting into the search field above the inbox pane. For multi-word keywords, like “freelancing jobs”, I recommend putting the full keyword in quotes if the word sequence matters: e.g., with:public “freelancing jobs”. Note that when you click on any public wave displayed in the search panel results, you’re automatically added to it; so use the Unfollow button in the very likely case that you don’t want to remain on it.
Create and search tags. Like Gmail or Delicious, Wave supports tagging, which becomes enormously helpful once your archive of waves starts to snowball. Use the “+” button at the bottom of a wave to create a new tag, and any new tags will appear to the right of the button. You create and enter one tag at a time, unlike many web apps that let you enter multiple tags using commas or spaces. Once you have your tags, you can search them with the with:tag operation, as in with:tag chrome os.
Filter waves by people. Google put a number of operators into Wave that allow you to search for waves containing specific individuals, including yourself. A to:fred search would pull up any sent waves that include Fred as a participant. An onlyto:fred search would limit results to waves only sent to Fred, with no other participants. Note that names of contacts are the part of their Wave ID that appears to the left of the “@” sign, as in fred from fred@googlewave.com.
To find the person who originated a particular wave, search using creator:name or from:name. Search participant:name or with:name to find waves that include the person in question (waves either sent or received by that person). Using onlywith:name will find waves with no other participants except you and the person specified. To find waves amended by the person (actively contributing to them, not just lurking), search using contributor:name or by:name.
You can apply any of the people search criteria mentioned above to yourself using “me” as the name, as in contributor:me. To find waves where you are the only contributor (notes to self), use the search operation is:note — Wave assumes that any wave you create that includes no other participants is a note.
Find waves by state. At some point you might want to search for a wave based on its “state”: read or unread, filed or unfiled, followed or unfollowed, tagged or untagged. Use the is operator to filter searches for the following values: read, unread, filed, unfiled, followed or unfollowed; for example, is:unread. Use the tag:[tag name] operation to find waves with the tag specified. Use the has:tag operation to filter for waves with tags.
The has operator can also be used to filter for waves with attachments. Using has:attachment will filter for waves with any attachment, has:document will filter for waves with document attachments, has:image filters for waves with image attachments, and has:gadget will filter for waves with gadget attachments (more on this later).
Combine search operations. The searches listed above become much more powerful in combination. Some examples:
- with:public “freelance jobs” is:unread searches public wave mentioning “freelance jobs” that you haven’t already seen
- “int Foo[] = 112” contributor:me tag:code searches for a snippet of code you’re working on with a team
- onlyto:me is:unread brings up all unread waves addressed specifically to you
- is:note tag:xmas finds all of the tagged Christmas shopping notes you’ve created in Wave
You can also modify operators with a “-” sign for inverse search filtering. So -is:note would only bring up waves with at least one other participant.
Using Gadgets with Google Wave
A gadget in Google Wave is a type of extension that adds functionality to either your Wave client or to an individual wave. Unfortunately, gadgets aren’t as straightforward to install and use as browser extensions, but you’ll find that many of them are worth the additional trouble.
Use the built-in Wave gadgets. The easiest gadgets to use are the ones Google throws in by default: the Map Gadget, the Google Search gadget, and the Yes/No/Maybe gadget. To use one of these gadgets, you have to be in a wave’s edit mode — when you’re composing, changing or replying to a wave.
Place your cursor at the point in the wave where you want the result to display, then select the gadget you want to embed. For instance, if you want ask you coworkers if they’d like to try the new Mexican restaurant down the street for lunch, you can embed the Yes/No/Maybe gadget to poll them.
Install Wave gadgets. Confusingly, some gadgets only need to be installed once, and remain in the toolbar every time you you open Wave. Others need to be installed each time you use them, and aren’t added to the toolbar. Let’s look at how to install the toolbar gadgets first.
When you first received your Wave account, one of the introductory waves in your inbox was titled “Extensions Gallery” from “Doctor Wave”. Do a search on “extensions gallery” in the search panel to retrieve this message. Scroll down to the last blip in the wave, supposedly “For Developers Only,” which contains the Extension Installer gadget. Disregard the “developers only” description (since this gadget is the only way to install other toolbar gadgets), and click the Install button.
Installers for toolbar gadgets will be indicated on their description pages with an “Installer XML” link. If you prefer not to keep a gadget installed in your toolbar — if you’d like to try it out first, for instance — use the “Gadget XML” link on the description page. To install a toolbar gadget, click the Extension Installer gadget in your toolbar, then copy and paste the link address from the Installer XML of the gadget you want to install. If the gadget’s description page only has a Gadget XML link, then you can’t install it in the Wave toolbar.
You can peruse through the gadgets listed on the Extensions Gallery wave and see if there’s anything that looks interesting, but you’ll find a much more extensive selection over at Google Labs’ Wave Samples Gallery. The two I use the most are the Mind Map Gadget, which embeds an editable mind map into a wave, and the iFrame Gadget, which embed a web page inside of a wave as a frame.
Embed YouTube videos in a wave. If it’s YouTube, embedding a video in Google Wave doesn’t require a gadget, but other types of videos do. To embed a YouTube video in a wave:
- Place the cursor where you want to the video to appear in the blip
- Tab over to the YouTube video you want to embed, and copy its URL (not its embed code)
- Back in Wave, paste the URL. After a short lag, a light bulb icon appears at the end of it. Click on this icon and select the “Embed Video” option
Embed Vimeo videos in a wave. If you prefer the higher-quality videos that Vimeo has to offer, InitialBLIP has created a gadget for embedding them. Unfortunately, it can’t be added to the toolbar at this time. To embed Vimeo videos:
- Place the cursor
- Tab over to your video, then highlight and copy the ID number at the end of the URL in the browser’s address bar
- Tab back to Wave, click the puzzle icon (Add Gadget by URL), and add in the following URL: http://wave.initialblip.com/vimeo/
- Paste the video ID number at the end of the URL, then click Add
InitialBLIP also makes a gadget for Viddler (http://wave.initialblip.com/viddler/), but I’ve had no luck with it. If you want to try for yourself, add the video ID number at the end of the URL.
Embed other videos in a wave. You can use the embed code of any type of video if you drop it inside the all-purpose HTML Gadget, which will render any HTML code inline:
- Place the cursor
- Tab over to your video, copy the embed code
- Back in your Wave tab, click on the Add Gadget by URL button and paste in the HTML Gadget (http://wave-ide.appspot.com/html.xml), then click Add
- Click the Edit link that appears, then replace the “Put Your HTML code here” default text with the embed code
- Click the View link above the code to preview the video
Using Bots in Google Wave
Bots are Wave extensions that work as automated participants of waves. You add them to a wave the same way you add people: by adding their Wave ID to your Contact list, then adding the ID to your wave. Take a look at the Wave Samples Gallery or the Google Wave Bots Wiki to see what bots are available. Here are a few bots to check out:
Public (public@a.gwave.com). If you want to make a wave of your own public, add the Public bot’s Wave ID to it.
Emaily (emaily-wave@appspot.com). This bot sends out an email to selected contacts with each to new blip added to a wave.
Wikifier (wikifier@appspot.com). To link to the Wikipedia entry of a term, add this bot, then insert the tag . To add the full definition of a term, insert the tag .
Spelly (spelly@appspot.com). Adds real-time spell checking to your wave.
Inbeddable (inbeddable@appspot.com). Inbeddable lets you embed a image from a web page without having to download and attach it; you just have paste the image address. This bot also has the advantage of rendering the image full-size instead of the thumbnail you get with attachments.
Find and Share New Your Wave Insights
Some people “get” Wave more than others, but no one really knows Wave’s full potential — that’s for all of us to explore and develop together. If you have any tips and tricks for Wave that would take our use of it to the next level, let us know in the comments.






So far, I do not think of Wave as a replacement for E-mail.
However, should it replace regular IMs – I mean: should I find all my contacts there all day long just as I do in regular IMs – it would really be an improvement.
Embedding is a plus in this light; however, I wouldn’t use Wave as a “document collaboration” app.
Yes I agree, it’s still early to “get” an idea on how Wave wil evolve. Just as happened with Twitter, once Wave will be in the hands of a actual large public it may deviate toward a use we aren’t able to guess. I’m afraid it will depend on regular mass users, rather than us. So, let’s wait and see.
I’m not sure if you’ve actually used Wave, but for most IM use cases I still prefer standard IM clients. In its current state Wave pings only alert recipients who are actively in their Wave client. If I can only alert people under such a narrow condition, I might as well use email, since the message is likely to be asynchronous anyway.
Wave is good for replacing email when you anticipate having multiple exchanges over the same topic. It’s cleaner to revise and evolve a single message the to send multiple messages back and forth. For single messages, email is still the best tool for the job.
Great article, this is the first I’ve heard of Wave. I think we have become so adjusted to email, IM, forums, tweets and other social media and just leaving comments around the place that it’s a good time for such experiments. Now the associated behaviours, tools, jargon etc. have become commonly accepted so with that foundation it should be easy enough to ‘learn as you go’ as you say.
Everyone wants to make each new social application into a competition but each of these applications, be it twitter, facebook, IM, email or Wave have their own individual qualities that I will use each for.
As a designer, Wave is better than any social application for working on projects with other designers and clients across the globe. Real time conversations with embeded video and more.
I’ve been relying on an app, ‘googlesystray’, that checks for updated waves at user-defined intervals. It’s still much slower than standard IM, of course. Not enough for Wave to compete in this niche, at least for now.
I wonder if Wave would be a good intranet tool, just as it is. I’m a freelancer, I have no way to give a try. I’d like to know your opinion, if possible.